Блок Div
c тегом H2
Все классы создаются совершенно элементарно.
В файле My Style создаем следующие классы!

Сss
.my_block {
width:500px;
float:left;
background:#21A7F2;
margin-left:20px;
color:#33FF00;
}
.my_block h2{
font-size:20px;
color:#0033CC;
background:#ccc;
padding:5px 5px 5px 5px;
}

HTML

Вот что у нас получилось
Вот так дорогие друзья, все очень просто! :-)
Дата: 2012-04-27 | Просмотров: 250
Галерея
Моя
Всем привет! С вами я Андрей, начинающий верстальщик, дизайнер и т.п.д.
Решил создать вот-такую галерею, на мой взгляд достаточно привлекательна и работа в принципе не объемная и не трудоемкая.
Данную галерею рекомендуется использовать если вам надо показать ваш товар, либо просто ваше фото но в разных ракурса.
Я же решил просто показать автомобиль известной марки и соответственно продемонстрирую вам галерею на следующей странице.
Хотел сделать пример скрипта да и в общем тему, но это зависит от вас ели будут предложения пишите в комментариях свои пожелания и я сделаю урок на данную тему с описание по шагово распишу основные части скрипта и кода CSS и тегов HTML
Минимум скрипта, кода CSS и HTML и получайте удовольствие от просмотра!
Галере́я
(фр. galerie, от итал. galleria) — вытянутое в длину крытое помещение или переход между частями здания или соседними зданиями. В галерее обычно одну из продольных стен заменяют колонны или столбы, а иногда ещё и балюстрада. Происходит из итальянского языка, где означает церковная паперть.
Галереи
в виде дворцовых залов с одной стеной в виде сплошного ряда больших окон появились в начале XVI в. и особенно распространились в стилевую эпоху барокко. Противоположная окнам глухая, как правило, стена, использовалась для размещения произведений живописи и скульптуры, что давало хорошее естественное освещение.
Удобство размещения экспозиций в галереях привело к тому, что галереями стали называть художественные музеи или их части вообще, без привязки к архитектурным особенностям.
Галерея Уффици, Флоренция.
Современная архитектура продолжает активно использовать галереи. Галереей также называют верхний ярус зрительного зала (галёрка), в котором обычно находятся самые дешёвые места, что связано с первоначальным значением слова.
Галерея в XX веке
Между тем приближались годы, ставшие трагическими для культурной жизни Дрездена. Нацистами в 1937 году из собрания были изъяты многочисленные работы, в том числе полотна немецких экспрессионистов, и уничтожены как «искусство упадничества и вырождения». И хотя значительная часть работ была надёжно укрыта от налётов авиации, от бомбардировок пострадали более 300 работ.
Серьёзные повреждения получило и само здание галереи Земпера. В 1945 году советские войска вывезли из Дрездена в качестве трофеев значительную часть собрания.
На протяжении 10 лет картины из Дрездена хранились в ГМИИ им. Пушкина. Но в 1955 году состоялся торжественный визит правительственной делегации СССР в Германскую Демократическую Республику, в ходе которого по настоянию Н. С.
Хрущёва Дрездену были возвращены 1240 картин. В 1956 году заново открылась часть галереи, построенной Земпером, а к 1960 году было восстановлено уже всё здание целиком, и город снова увидел лучшие произведения живописи.
Дата: 2012-04-26 | Просмотров: 272
Подсказки на чистом CSS
CSS
Создание подсказок с помощью одного лишь CSS, без использования картинок или JavaScript — дело обычное.
Лично я ничего не написал на эту тему, но есть масса примеров и обучающих уроков, которые можно использовать.
Для моего недавнего проекта мне пришлось погрузиться в данную тему, чтобы найти нужное мне решение. Я не так уж долго искал, однако из увиденного я могу заключить, что большая часть (если не все) предлагаемых решений часто были вполне пригодными, но имели некоторые недостатки.
Поэтому в данной статье я рассмотрю эти недостатки и предложу решение, которое я считаю более надежным.
Решение проблем с CSS-подсказками
По моему мнению, все CSS-подсказки должны удовлетворять следующим условиям:
Давайте посмотрим почему вышеназванные пункты имею значение.
Не требовать дополнительного HTML-кода
По возможности не использовать атрибут «title»
Изменяться по вертикали и горизонтали
Сохранять внешний вид, если ссылка располагается на двух строках
Не должны использовать процентные значения для своего расположения
Избегайте дополнительной разметки
Многие из примеров реализации подсказок на чистом CSS используют элемент span в изначально спрятанном виде.
В этом нет необходимости, и я думаю, что этот способ устарел (хотя он работает в большем количестве браузеров).
Наличие дополнительного текста в HTML в таком виде влечет за собой (по моему мнению) проблемы с доступностью. Вместо этого мы можем использовать псевдоэлемент, который считывает значение атрибута, когда на элемент наводишь мышкой (подробнее об этом ниже).
Дата: 2012-04-10 | Просмотров: 720
Меню с эффектом LavaLamp
(на основе плагина JQuery)
Описание:
Я думаю, что вы уже видели, анимированные меню с эффектом LavaLamp (на основе плагина JQuery).
Сегодня я хотел бы вам рассказать, как повторить то же поведение только на чистом CSS3 (без JavaScript). В нашем меню я буду использовать CSS3 transitions (для анимации элементов). Итак, если вы готовы, давайте начинать.
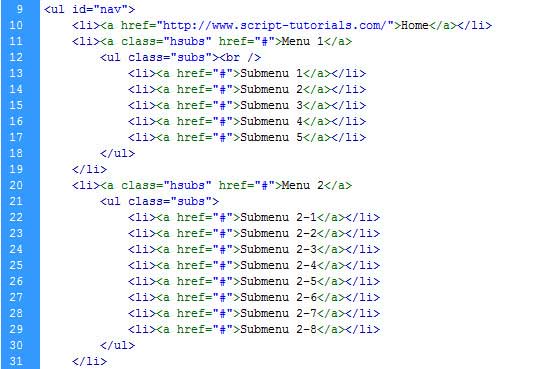
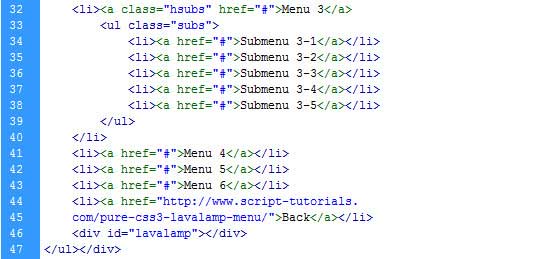
Шаг 1. HTML
Как обычно, мы начнем с HTML. Вот HTML-код нашего меню. Неудивительно, что оно будет сделано на основе UL-LI. Самое интересное будет в CSS стилях, конечно.
HTML


Дата: 2012-04-09 | Просмотров: 1439