Тег width
HTML
Описание
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
Синтаксис
<table width="значение">...</table>
Значения
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого таблицы.
Аналог CSS
width
Пример: кода HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег width</title>
</head>
<body>
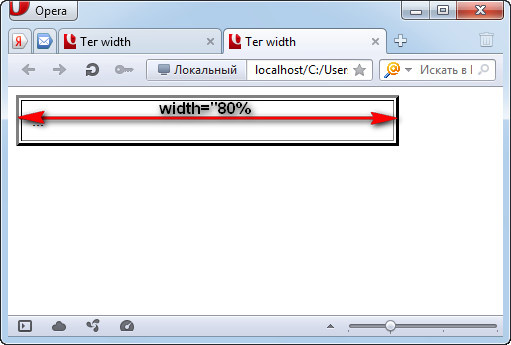
<table cellpadding="10" border="3" width="80%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
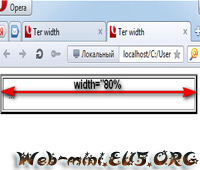
Данный пример показан ниже.

Дата: 2012-05-12 | Просмотров: 233
Атрибут ALT
Html
Для чего нужен альтернативный текст?
Альтернативный текст показывается на месте изображения в момент его загрузки или недоступности. В общем, в те моменты, когда картинка по каким-либо причинам не видна. Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега < img> и является обязательным согласно спецификации HTML и XHTML.
Описание
Атрибут alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений.
Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Браузеры также отображают альтернативный текст в виде подсказки, появляющейся при наведении курсора мыши на изображение.
Синтаксис
HTML <input type="image" alt="Текст">
XHTML <input type="image" alt="Текст" />
Значения
Любая подходящая текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример. Добавление альтернативного текста
Пример: кода HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег img Атрибут ALT</title>
</head>
<body>
<a href="http://web-mini.eu5.org/"><img src="http://web-mini.eu5.org/im/knopka.gif" alt="Перейти на главную страницу сайта">
</body>
</html>
Дата: 2012-05-11 | Просмотров: 174
Атрибут Align
html
Описание
Задает выравнивание содержимого колонок по горизонтали. Этот атрибут действует на все ячейки в колонке, в том числе и на заголовки таблицы, которые определяются тегом <th>. Чтобы управлять выравниванием содержимого разных элементов воспользуйтесь стилями или устанавливайте атрибут align для отдельных ячеек таблицы.
Синтаксис
HTML <colgroup align="left | center | right | justify">
XHTML <colgroup align="left | center | right | justify" />
Значения
left
Выравнивание контента по левому краю.
center
Выравнивание по центру.
right
Выравнивание по правому краю.
justify
Выравнивание по левому и правому краю.
Значение по умолчанию
left
Аналог CSS
text-align
Пример: Код HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
</head>
<body>
<table border="1">
<colgroup align="left">
<colgroup span="3" width="50" align="center">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
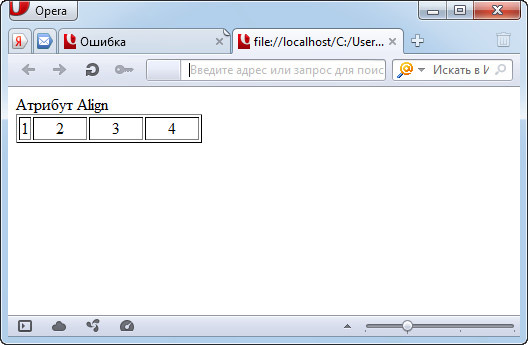
Пример приведен на рис. 1

Пример рис. 1
Дата: 2012-05-10 | Просмотров: 356
Тег center
HTML теги
Oписание
Тег <center> выравнивает содержимое контейнера по центру относительно родительского элемента. Синтаксис <center> Текст </center>
Атрибуты
Нет.
Аналог CSS text-align
Валидация
Использование этого тега осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Закрывающий тег
Обязателен.
Пример: Кода HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<center>Methods of memorizing a lot of foreign words.
Someone writes the new words he encounters in the text, a new book with the translation and
transcription, and then repeats them over and over again to myself.
Someone is trying toremember the meanings of words, using</center>
</body>
</html>
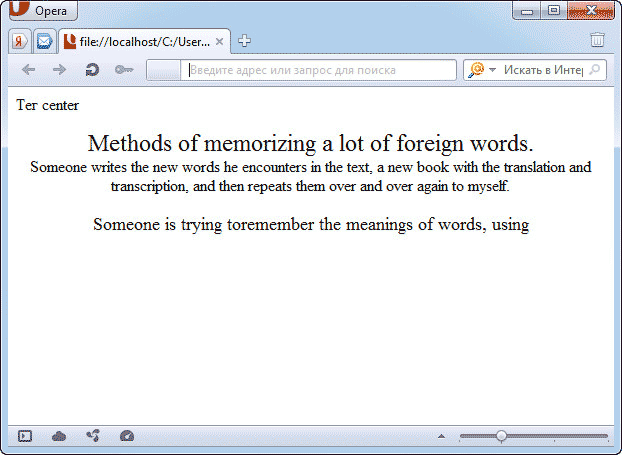
Данный пример показан на рисунке №1

Рисунок №1
Дата: 2012-05-09 | Просмотров: 159
Тег Big
HTML теги
Описание
Тег <Big> увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <big> увеличивает текст на одну условную единицу. Допускается применение вложенных тегов <big>
На размер шрифта влияет не только заданный атрибут size тега <font>, но и выбор гарнитуры шрифта. Шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт Verdana чуть больше шрифта Arial. Учитывайте эту особенность при выборе шрифта и его размеров. Для более точного управления размером текста используйте стили.
Синтаксис
<big>Текст </big>
Закрывающий тег
Обязателен.
Пример: Кода HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<big><big>
Methods of memorizing a lot of foreign words.</big></big>Someone writes the new words he encounters in the text, a new book with the translation and
transcription, and then repeats them over and over again to myself.
<big>Someone is trying toremember the meanings of words, using</big>
</body>
</html>
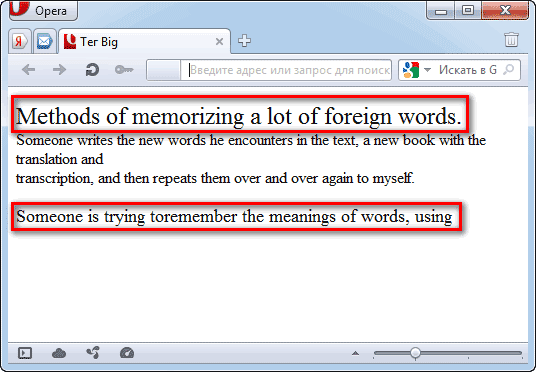
Данный пример показан на рисунке №1

Рисунок №1
Дата: 2012-05-07 | Просмотров: 156
Тег Title
HTML
Описание
Добавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы.
Синтаксис
В данном примере он таков
<div class="block1" title="Это блок Див">
А теперь пример как это выглядеть в редакторе.
Пример: Кода CSS и HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
<style type="text/css">
.block1 {
width: 200px;
background: #D50000;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
</style>
</head>
<body>
<div class="block1" title="Это блок Див"><p>Methods of memorizing a lot of foreign words.
Someone writes the new words he encounters in the text, a new book with the translation and transcription,
and then repeats them over and over again to myself. Someone is trying to remember the meanings of words, using </p></div>
</body>
</html>
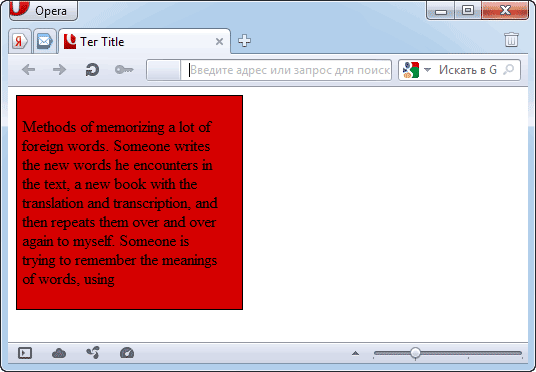
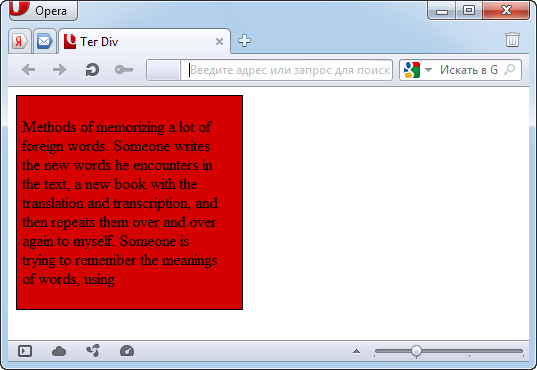
Данный пример показан на рисунке №1

Рисунок №1
Дата: 2012-05-06 | Просмотров: 450
Тег <strong>
HTML
Описание
Тег<strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
Синтаксис
тег <strong>Текст <strong>
Закрывающий тег
Обязателен.
Пример: Код HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Tag <strong></title> </head> <body> <p><strong>Methods of memorizing a lot of foreign words.</strong></p> <p>Someone writes the new words he encounters in the text, a new book with the translation and transcription, and then repeats them over and over again to myself. Someone is trying to remember the meanings of words, using the association. One simply repeats the words at night before bedtime.</p> <p><strong>Everyone chooses a method to rapidly learn new words.</strong></p> <p>But, unfortunately, not all of these methods are effective.</p> </body> </html>
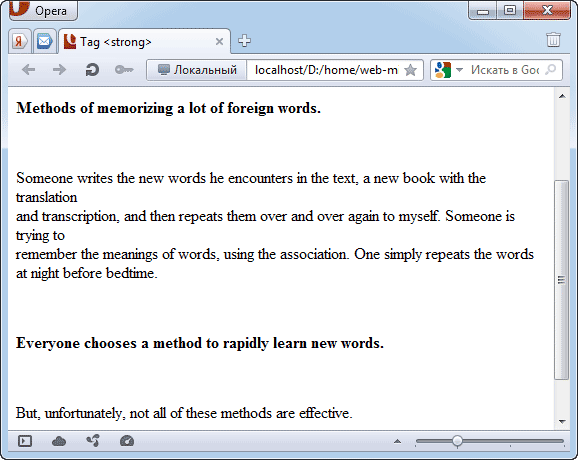
Результат данного примера показан на рис. 1.

Рис. 1. Вид акцентированного текста в тексте
Дата: 2012-05-05 | Просмотров: 234
Тег Div
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
Как правило, вид блока управляется с помощью стилей.
Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега div всегда начинается с новой строки. После него также добавляется перенос строки.
Закрывающий тег
Обязателен.
Пример. Использование тега <div>

Результат данного примера показан на рис. 1.

Рис. 1. Вид блокa, оформленного с помощью стилей
Дата: 2012-05-03 | Просмотров: 349
Тег b
Описание
Описание
Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Закрывающий тег
Обязателен.
Пример: кода HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>
</head>
<body>
<p><b>Methods of memorizing a lot of foreign words.</b></p>
<p>Someone writes the new words he encounters in the text, a new book with the translation and transcription, and then repeats them over and over again to myself. Someone is trying to remember the meanings of words, using the association. One simply repeats the words at night before bedtime.</p>
<p><b>Everyone chooses a method to rapidly learn new words.</b></p>
<p>But, unfortunately, not all of these methods are effective.</p>
</body>
</html>

Результат данного примера показан на рис. 1.

Рис. 1. Вид жирного начертания шрифта в тексте
Дата: 2012-05-02 | Просмотров: 244