Тег Titile
Тег Title
HTML

Описание
Добавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы.
Синтаксис
В данном примере он таков
<div class="block1" title="Это блок Див">
А теперь пример как это выглядеть в редакторе.
Пример: Кода CSS и HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
<style type="text/css">
.block1 {
width: 200px;
background: #D50000;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
</style>
</head>
<body>
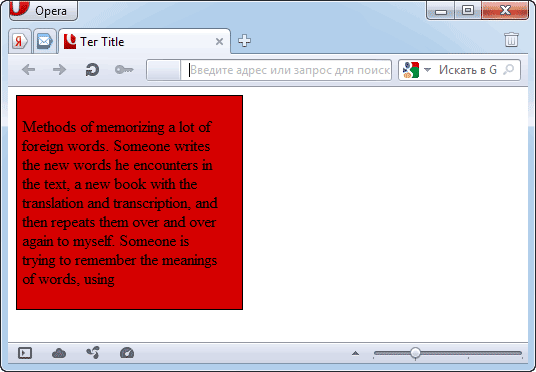
<div class="block1" title="Это блок Див"><p>Methods of memorizing a lot of foreign words.
Someone writes the new words he encounters in the text, a new book with the translation and transcription,
and then repeats them over and over again to myself. Someone is trying to remember the meanings of words, using </p></div>
</body>
</html>
Данный пример показан на рисунке №1

Рисунок №1
Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.









Комментарии (0)
Комментариев нет!!!