Главная
Тег Title
HTML
Описание
Добавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы.
Синтаксис
В данном примере он таков
<div class="block1" title="Это блок Див">
А теперь пример как это выглядеть в редакторе.
Пример: Кода CSS и HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
<style type="text/css">
.block1 {
width: 200px;
background: #D50000;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
</style>
</head>
<body>
<div class="block1" title="Это блок Див"><p>Methods of memorizing a lot of foreign words.
Someone writes the new words he encounters in the text, a new book with the translation and transcription,
and then repeats them over and over again to myself. Someone is trying to remember the meanings of words, using </p></div>
</body>
</html>
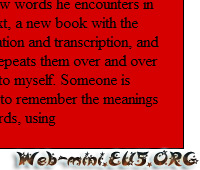
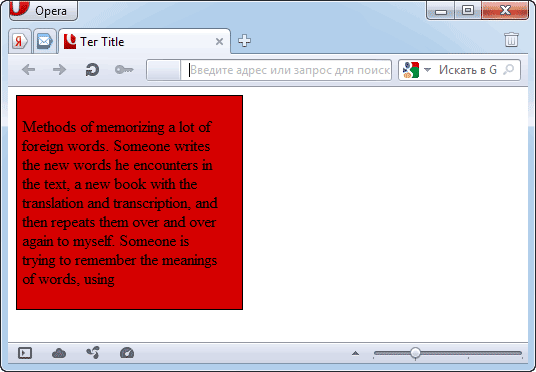
Данный пример показан на рисунке №1

Рисунок №1
Атрибут Align
html
Описание
Задает выравнивание содержимого колонок по горизонтали. Этот атрибут действует на все ячейки в колонке, в том числе и на заголовки таблицы, которые определяются тегом <th>. Чтобы управлять выравниванием содержимого разных элементов воспользуйтесь стилями или устанавливайте атрибут align для отдельных ячеек таблицы.
Синтаксис
HTML <colgroup align="left | center | right | justify">
XHTML <colgroup align="left | center | right | justify" />
Значения
left
Выравнивание контента по левому краю.
center
Выравнивание по центру.
right
Выравнивание по правому краю.
justify
Выравнивание по левому и правому краю.
Значение по умолчанию
left
Аналог CSS
text-align
Пример: Код HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
</head>
<body>
<table border="1">
<colgroup align="left">
<colgroup span="3" width="50" align="center">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
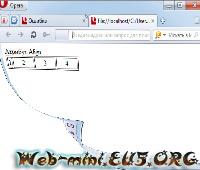
Пример приведен на рис. 1

Пример рис. 1
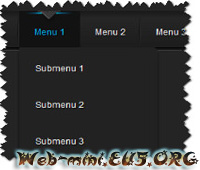
Меню с эффектом LavaLamp
(на основе плагина JQuery)
Описание:
Я думаю, что вы уже видели, анимированные меню с эффектом LavaLamp (на основе плагина JQuery).
Сегодня я хотел бы вам рассказать, как повторить то же поведение только на чистом CSS3 (без JavaScript). В нашем меню я буду использовать CSS3 transitions (для анимации элементов). Итак, если вы готовы, давайте начинать.
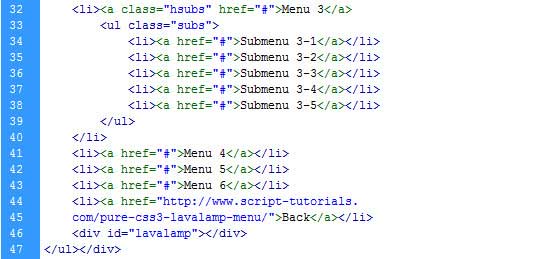
Шаг 1. HTML
Как обычно, мы начнем с HTML. Вот HTML-код нашего меню. Неудивительно, что оно будет сделано на основе UL-LI. Самое интересное будет в CSS стилях, конечно.
HTML


Денвер
Локальный сервер
Джентльменский Набор Web-Разработчика (PHP 5.3.3, MySQL 5.1, PostgreSQL 8.4 etc.)
Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет.
Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе.
Давайте посмотрим, что же включает в себя базовый (основной) пакет Денвера:
Инсталлятор (поддерживается также инсталляция на flash-накопитель).
Apache, SSL, SSI, mod_rewrite, mod_php.
PHP5 с поддержкой GD, MySQL, sqLite.
MySQL5 с поддержкой транзакций.
Система управления виртуальными хостами, основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить директорию в каталог /home, править конфигурационные файлы не требуется. По умолчанию уже поддерживаются схемы именования директорий многих популярных хостеров; новые можно без труда добавить.
Система управления запуском и завершением всех компонентов Денвера. phpMyAdmin — система управления MySQL через Web-интерфейс. Эмулятор sendmail и SMTP-сервера (отладочная «заглушка» на localhost:25, складывающая приходящие письма в /tmp в формате .eml); поддерживается работа совместно с PHP, Perl, Parser и т.д.