Атрибут Align
Атрибут Align
html

Описание
Задает выравнивание содержимого колонок по горизонтали. Этот атрибут действует на все ячейки в колонке, в том числе и на заголовки таблицы, которые определяются тегом <th>. Чтобы управлять выравниванием содержимого разных элементов воспользуйтесь стилями или устанавливайте атрибут align для отдельных ячеек таблицы.
Синтаксис
HTML <colgroup align="left | center | right | justify">
XHTML <colgroup align="left | center | right | justify" />
Значения
left
Выравнивание контента по левому краю.
center
Выравнивание по центру.
right
Выравнивание по правому краю.
justify
Выравнивание по левому и правому краю.
Значение по умолчанию
left
Аналог CSS
text-align
Пример: Код HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="/img/favicon.gif" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
</head>
<body>
<table border="1">
<colgroup align="left">
<colgroup span="3" width="50" align="center">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
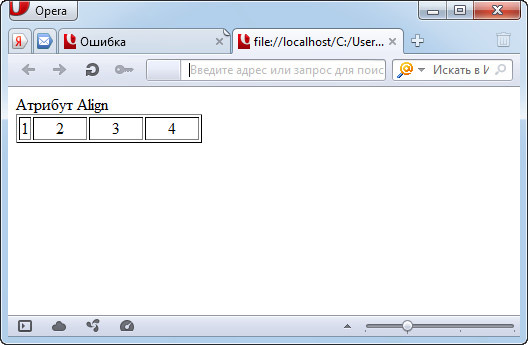
Пример приведен на рис. 1

Пример рис. 1









Комментарии (0)
Комментариев нет!!!